Sample medallion
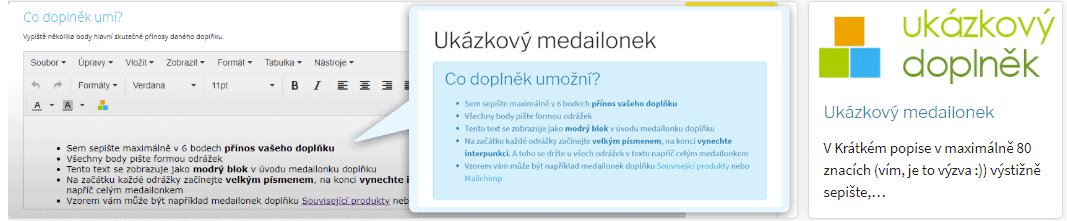
Čo doplnok umožní?
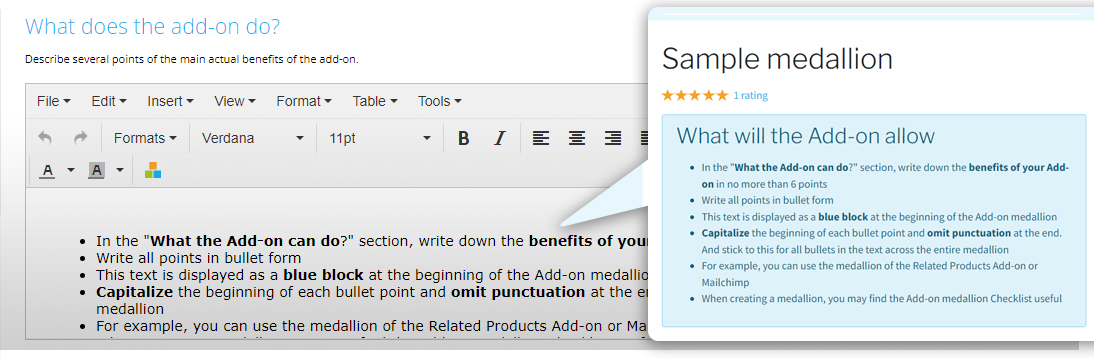
- In the "What the Add-on can do?" section, write down the benefits of your Add-on in no more than 6 points
- Write all points in bullet form
- This text is displayed as a blue block at the beginning of the Add-on medallion
- Capitalize the beginning of each bullet point and omit punctuation at the end. And stick to this for all bullets in the text across the entire medallion
- For example, you can use the medallion of the Related Products Add-on or Mailchimp
- When creating a medallion, you may find the Add-on medallion Checklist useful
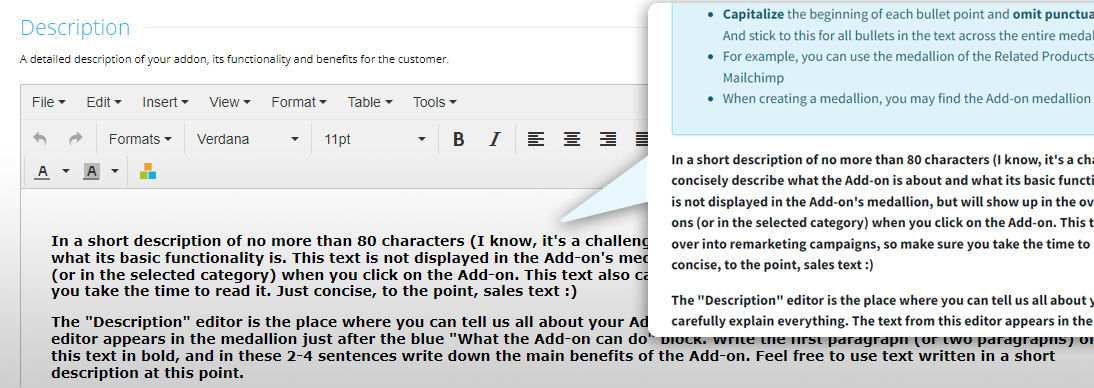
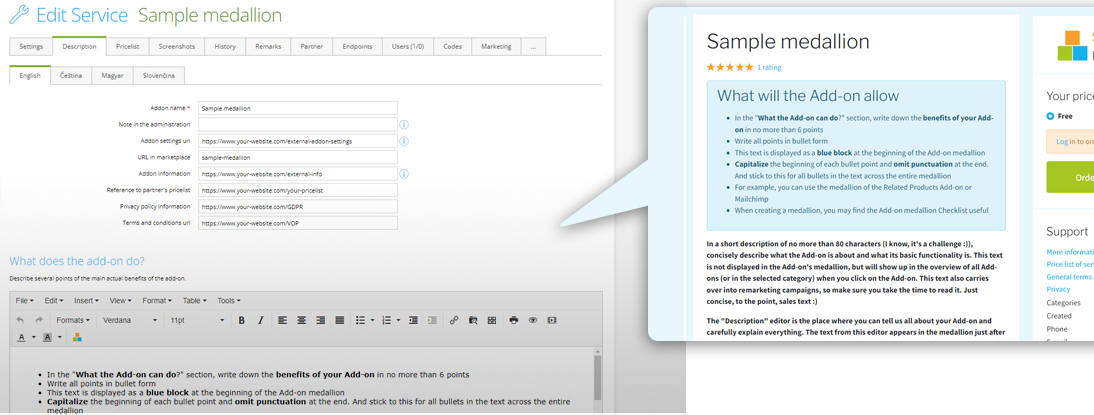
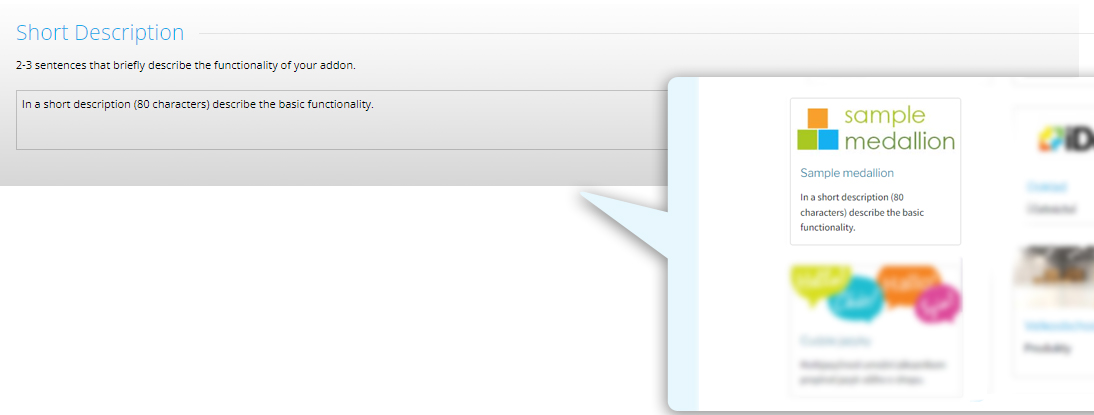
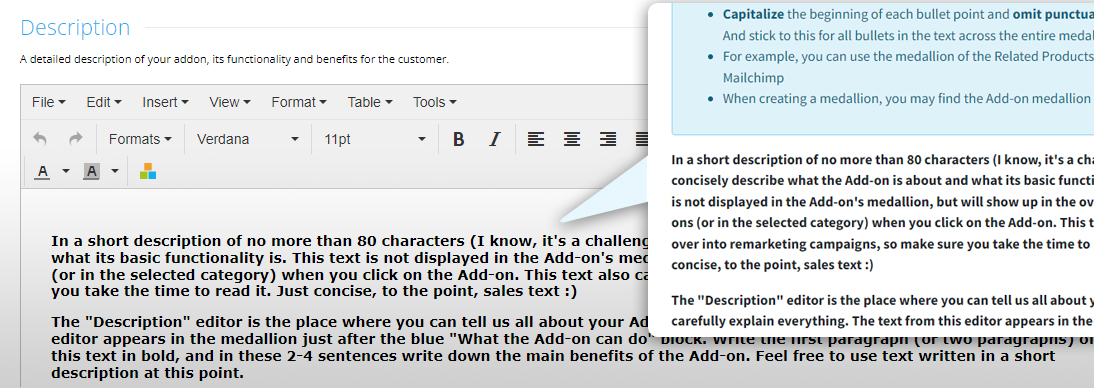
In a short description of no more than 80 characters (I know, it's a challenge :)), concisely describe what the Add-on is about and what its basic functionality is. This text is not displayed in the Add-on's medallion, but will show up in the overview of all Add-ons (or in the selected category) when you click on the Add-on. This text also carries over into remarketing campaigns, so make sure you take the time to read it. Just concise, to the point, sales text :)
The "Description" editor is the place where you can tell us all about your Add-on and carefully explain everything. The text from this editor appears in the medallion just after the blue "What the Add-on can do" block. Write the first paragraph (or two paragraphs) of this text in bold, and in these 2-4 sentences write down the main benefits of the Add-on. Feel free to use text written in a short description at this point.

Divide all further text after the first bold paragraph in the Description editor into the following chapters. Use the "Heading 3" (H3) format for chapter titles.
- Basic features of the Add-on
- Why choose this Add-on
- For whom the Add-on is intended
- How to activate the Add-on
Basic features of the Add-on
Here you have the opportunity to get a closer look at the Add-on from a technical point of view. You can describe the main features of the Add-on, its advantages, controls, etc.
Enhance the text with a demonstration of the behaviour or control of the Add-on. Ideally with screenshots, but preferably with a short instructional youtube video, so the medallion will be eye-catching and beneficial even for those visitors who prefer visual representations to written ones. You can be inspired by the Print Labels Add-on or Virtooal.
Why choose this Add-on
Present your competitive advantages, highlight the most important benefits of the add-on, etc.
For whom the Add-on is intended
Try to define the target group. Will small e-shops use the Add-on, or rather large ones? Is the activation of the Add-on dependent on another Add-on or service? Does the Add-on relate to the appearance extension of a specific template, or is it applicable regardless of the set appearance?
How to activate the Add-on
Please explain how the service is activated after the customer orders the Add-on. Will he/she be contacted by your company's account manager? Will he/she receive an email with access details? Doesn't he/she have to do anything except order?
Screenshots
- Before you upload the images to the Screenshots tab (or also to the medallion text), name them in the manner of "NameAddon_what the image represents.jpg" etc.
- Before you upload the images to the Screenshots tab (or also to the medallion text), name them in the manner of "NameAddon_what the image represents.jpg" etc.
- Insert images always as JPG - this will make it easier to load the page
- The maximum width of the uploaded images is 1350 px, respectively 750 px in height, where the aspect ratio of the image should be 3:2 (h:w)
- Insert ideally 6 screens, or at least 3 (please keep the multiple of 3)
- You can also use the option to give each of the screenshots an accompanying caption, which appears in the Add-on's medallion below each image
- Screenshots are also displayed in the list of all Add-ons when you hover over them. So take extra care with the embedded screenshots
General rules for the medallion text:
- In the introduction we already mentioned capitalization at the beginning of bullet points and no punctuation at the end of the text
- Use all forms of the pronouns "you, your, you,..." with a lower case letter
- Do not write the text in the first person (we have prepared, we will get back to you, our Add-on, etc.), but in the third person (they have prepared, it is ready, he will get back to you, Add-on from XY, etc.)
- Avoid superlatives like "best, easiest, most popular,..."
- If you make any updates to the Add-on, write the changes in the "Changes" tab
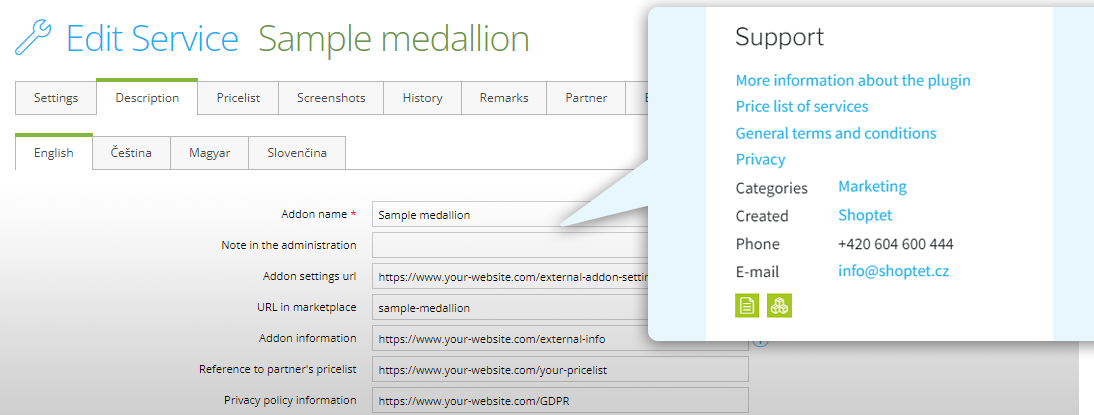
- In the link section at the beginning of the medallion, in the "Link to external information about the Add-on" line, link to the landing page you created. It serves as a closer introduction to the Add-on/service, but also as a help to activate the Add-on, set it up and use it. It will save you a lot of work if you prepare a list of your FAQ on the page.













.jpg)
