Šablona Rubin
Čo doplnok umožní?
- Nová grafická šablóna pre váš e-shop
- Carousel na celú šírku obrazovky s aktívnymi tlačidlami
- Dve úrovne horizontálneho menu
- Sticky hlavičky (viditeľná hlavička pri scrollovanie stránky)
- Carousel produktov na hlavnej strane
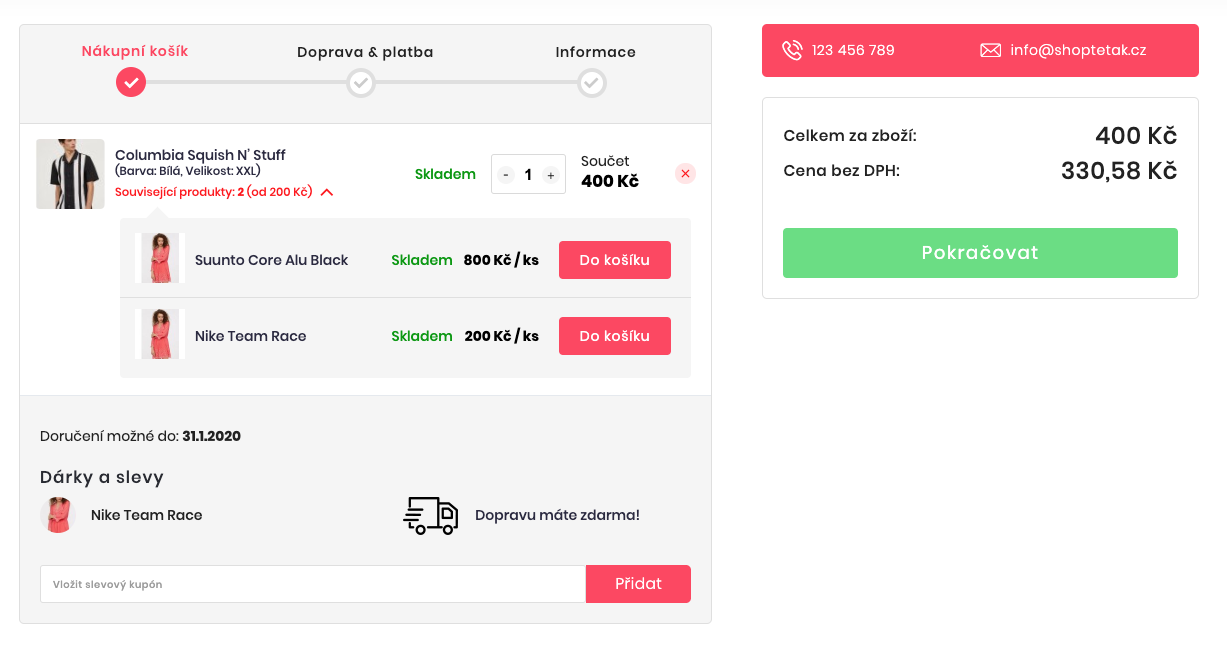
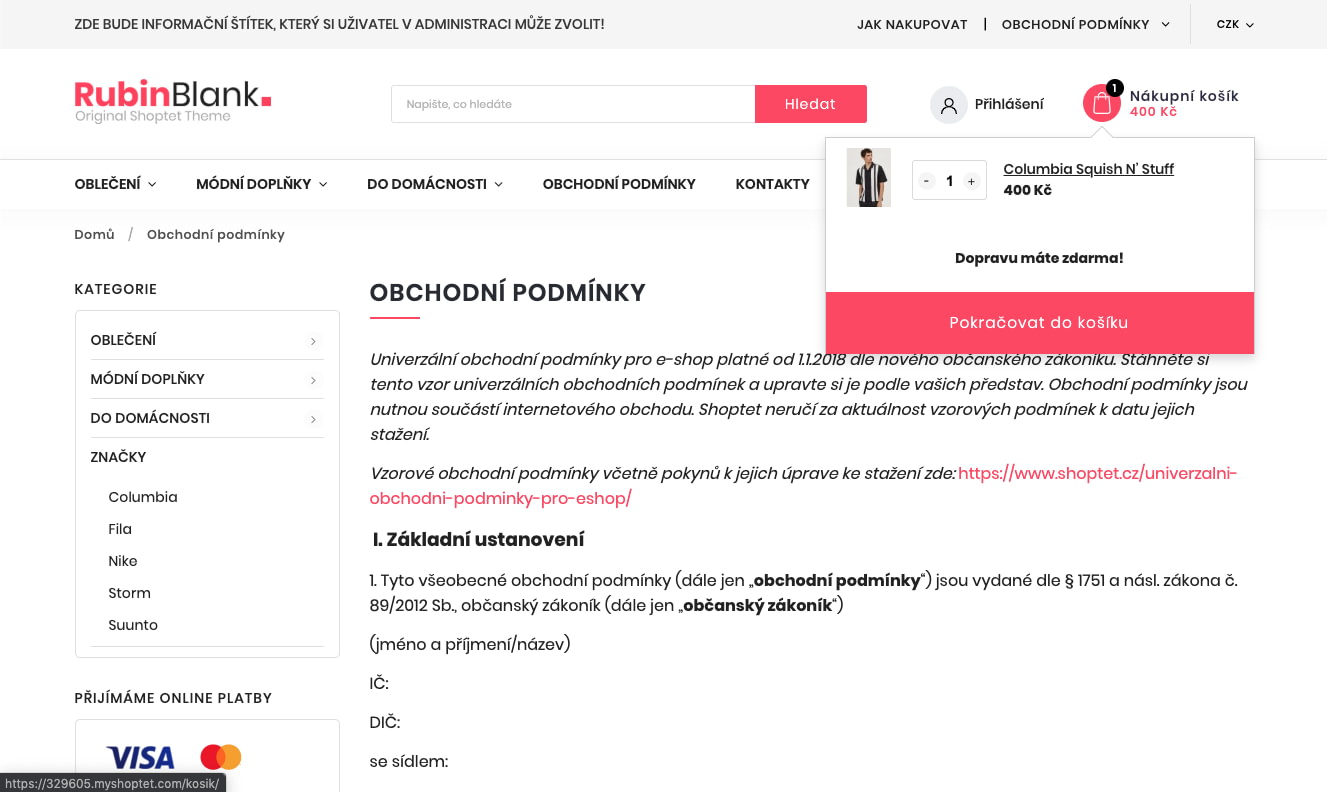
- Novo riešený a prehľadný nákupný proces
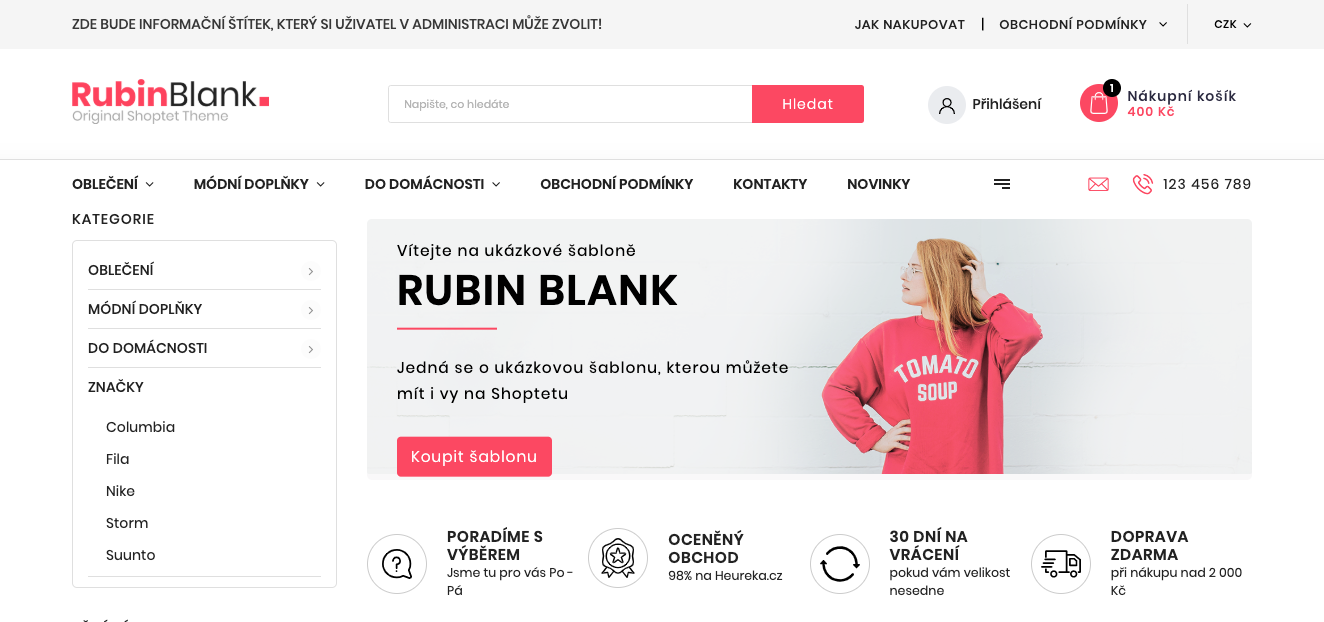
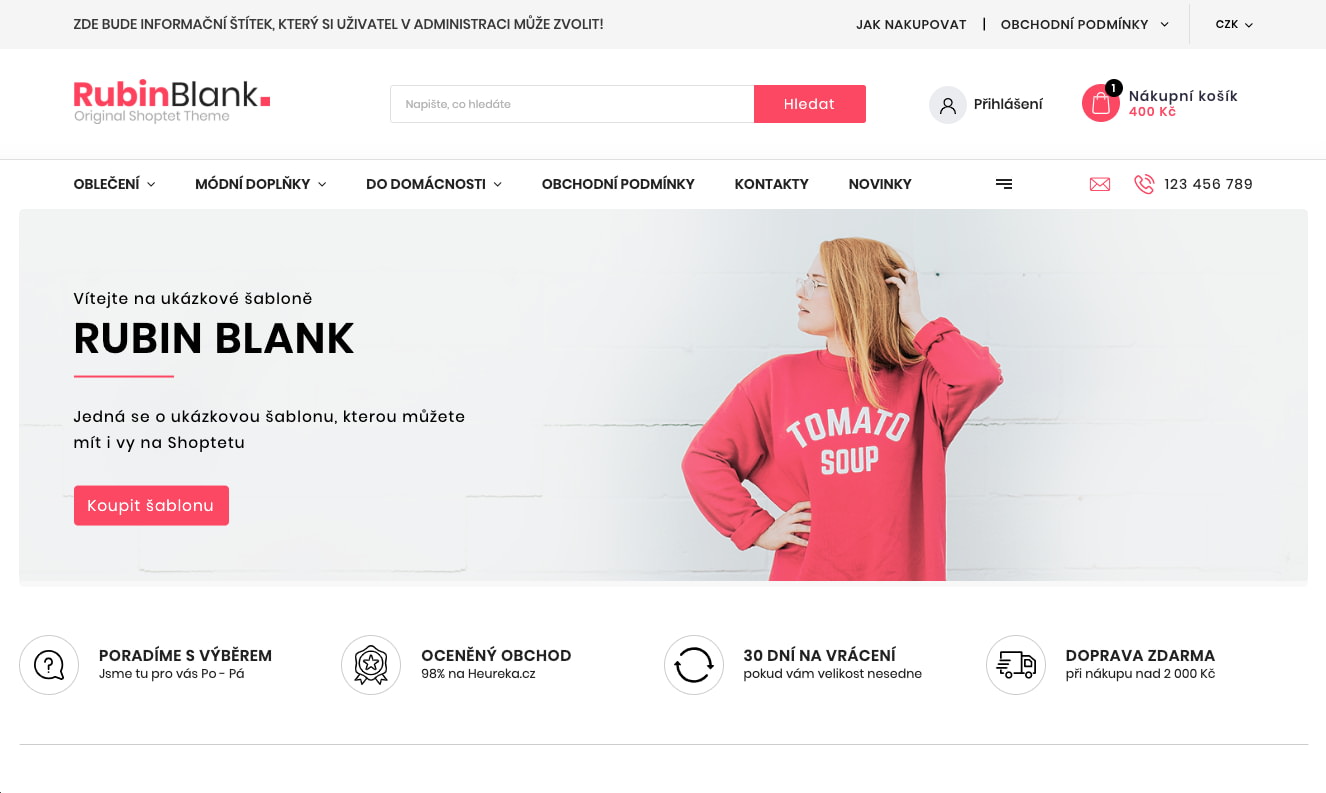
Grafická šablóna Rubin je šablónou realizovanú na blank šablóne, tzn. že obsahuje 100% vlastné CSS štýly a je tak úplne odlišná od bežne dostupných Shoptet šablón. Šablóna má čistý dizajn, umožňuje používanie dynamických bannerov a mnoho ďalších užitočných funkcií. Šablónu môžete používať sa Sidebar alebo bez, meniť farby podľa vlastných potrieb a ďalšie.
Základné vlastnosti šablóny Rubin:
- Originálne a čistý štýl vzhľadu šablóny
- Možnosť HTML Carousel a bannerov výhod na hlavnej strane
- Carousel produktov na titulnej strane a carousel log nad pätičkou
- Sticky hlavné menu (vždy viditeľné horné menu i pri scroll)
- Šablóna už v sebe zahŕňa doplnok Grafická úprava notifikácií
- Možnosť zobrazenia sidebarov alebo bez
- Možnosť v administrácii meniť farby šablóny a písmo
- Graficky prehľadný nákupný proces
Aké farby sú použité vo vzorovej Rubin šablóne?
V administrácii Vzhľad a obsah > Editór > Editor vzhľad > Farebnosť šablóny. Tu sa využíva:
- Konverzný farba: teraz #000000 (u tlačidiel a podobne po nabehnutí myšou)
- Konverzný farba po nabehnutí: #55ce6e (u konverzných tlačidiel spojenej s košíkom po nabehnutí myšou)
- Farba šablóny 1: #fd425d (hlavná farba šablóny)
- Farba šablóny 2: #68de81 (u konverzných tlačidiel spojenej s košíkom)
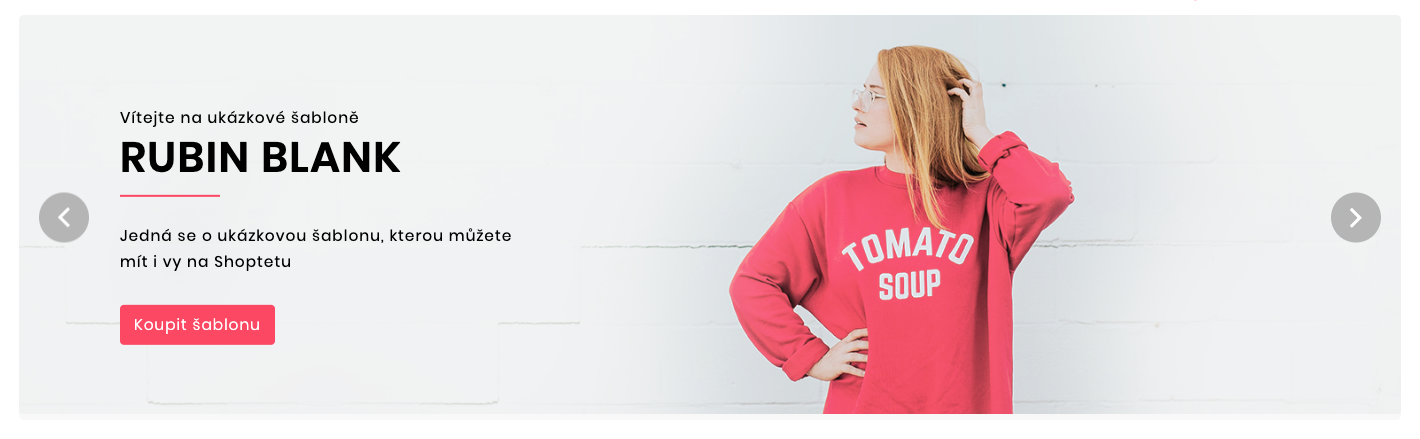
Ako nastaviť HTML úvodný carousel?

V administrácii Vzhľad a obsah > Bannery > Carousel alebo Mobilné carousel môžete klasicky nahrať obrázkový banner, ako u bežných šablón. Dnes je však trend používať HTML bannery, lebo text bannerov je ostrý a dá sa ľahšie editovať a zvyšuje výkonnosť vašej SEO (optimalizácia vyhľadateľnosti).
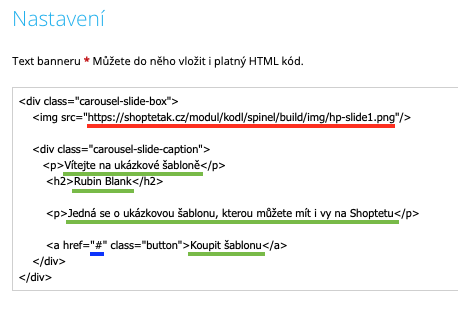
Pre nastavenie HTML Carousel pri jeho editácii nastavte "Typ banneru" na "Textový banner". Do nastavenia vložte tento kód. Ako ukazuje obrázok nižšie, carousel môžete ďalej editovať. Nesmie sa ale nijako narušiť štruktúra kódu. Editovať môžete iba farebne podčiarknuté obsahy. Červeno podčiarknutý text je URL adresa vášho obrázku, ktorú nahradíte za akúkoľvek inú. Zeleno podčiarknuté texty sú texty, ktoré môžete ľubovoľne prepísať. Modro podčiarknutý hashtag alebo chcete tento znak "#" môžete nahradiť cieľovú adresou, kam sa kliknutie tlačidla má smerovať.

Ako nastaviť HTML bannery výhody?

Nastavenie je veľmi podobné ako u Carousel. Teda v administrácii Vzhľad a obsah > Bannery > doplnkové bannery.
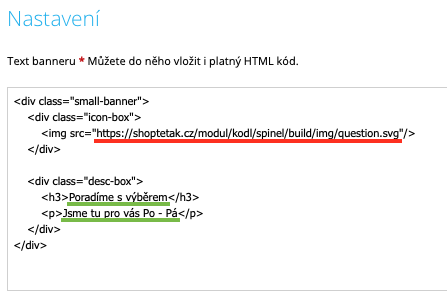
Tu opäť môžete využiť ako klasické obrázkové bannery, tak HTML riešenie. Pre HTML riešenie nastavíte Typ banneru na "Textový banner" a Pozícia "Top". Do Nastavenie vložíte tento HTML kód. Viď. nižšie červeno podtrhnutú URL adresu môžete nahradiť za inú danej ikonky, akú chcete nahrať. Zeleno podčiarknutý text môžete ľubovoľne prepísať.

Prečo si vybrať šablónu Rubin?
- Zaujímavo riešená hlavička šablóny, ktorú sa odlíšite od iných šablón
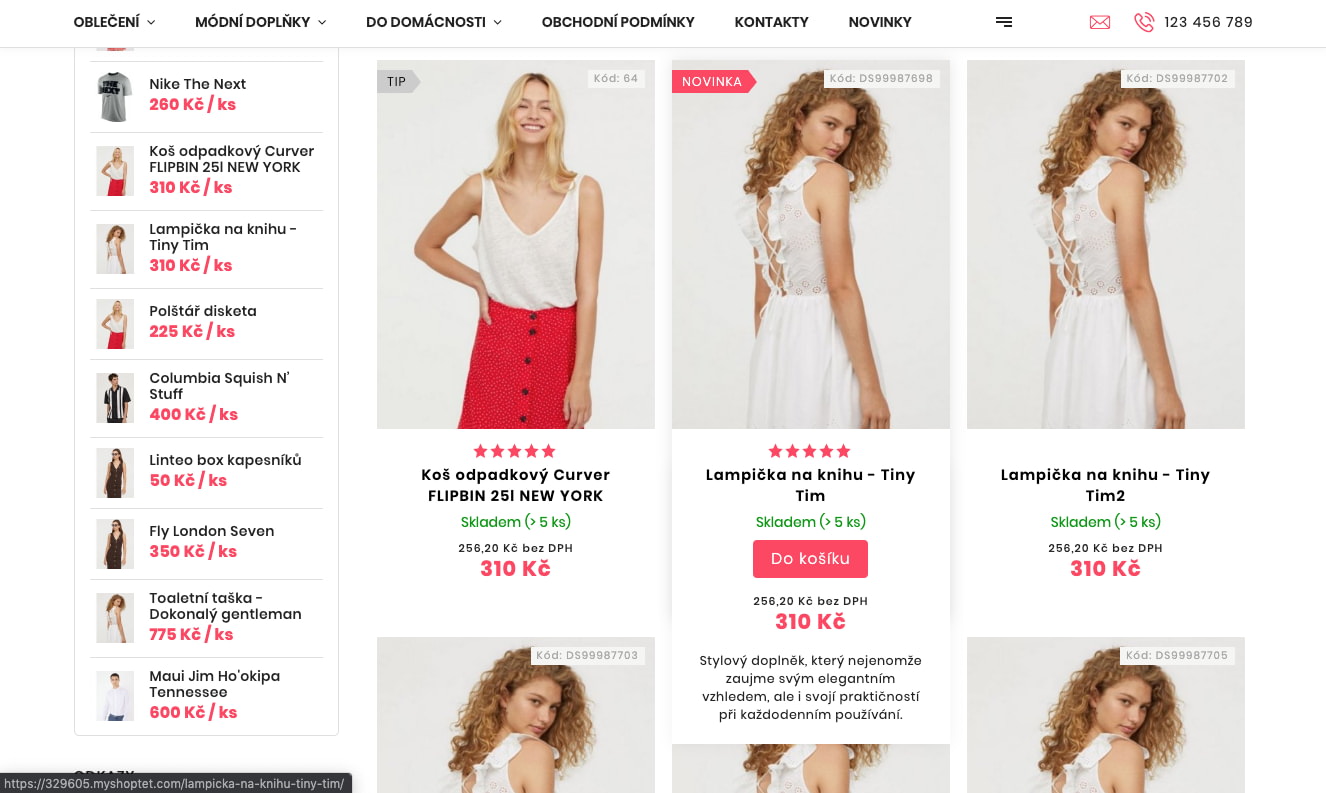
- Netradičné náhľadové karty produktov vo výpise produktov aefekt po nabehnutí myšou
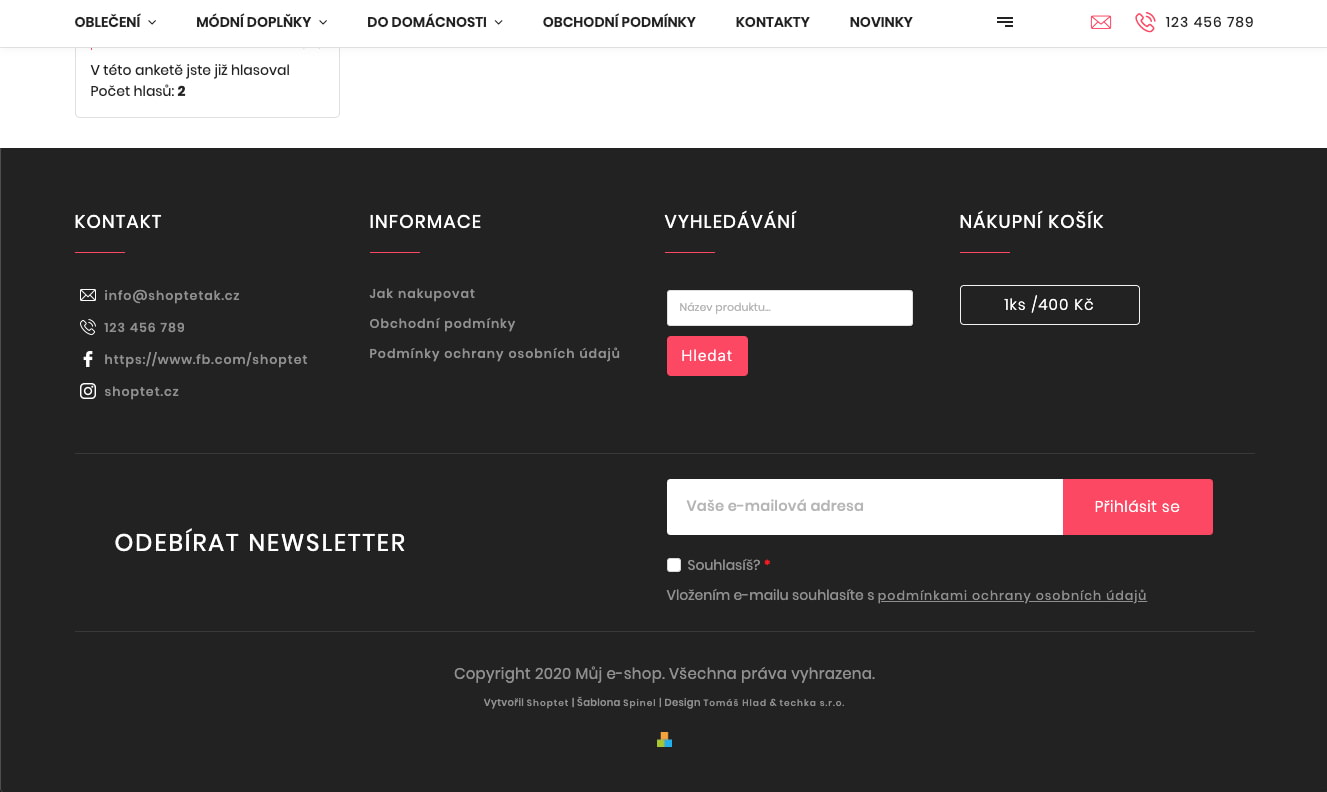
- Výrazná pätička s newsletterom
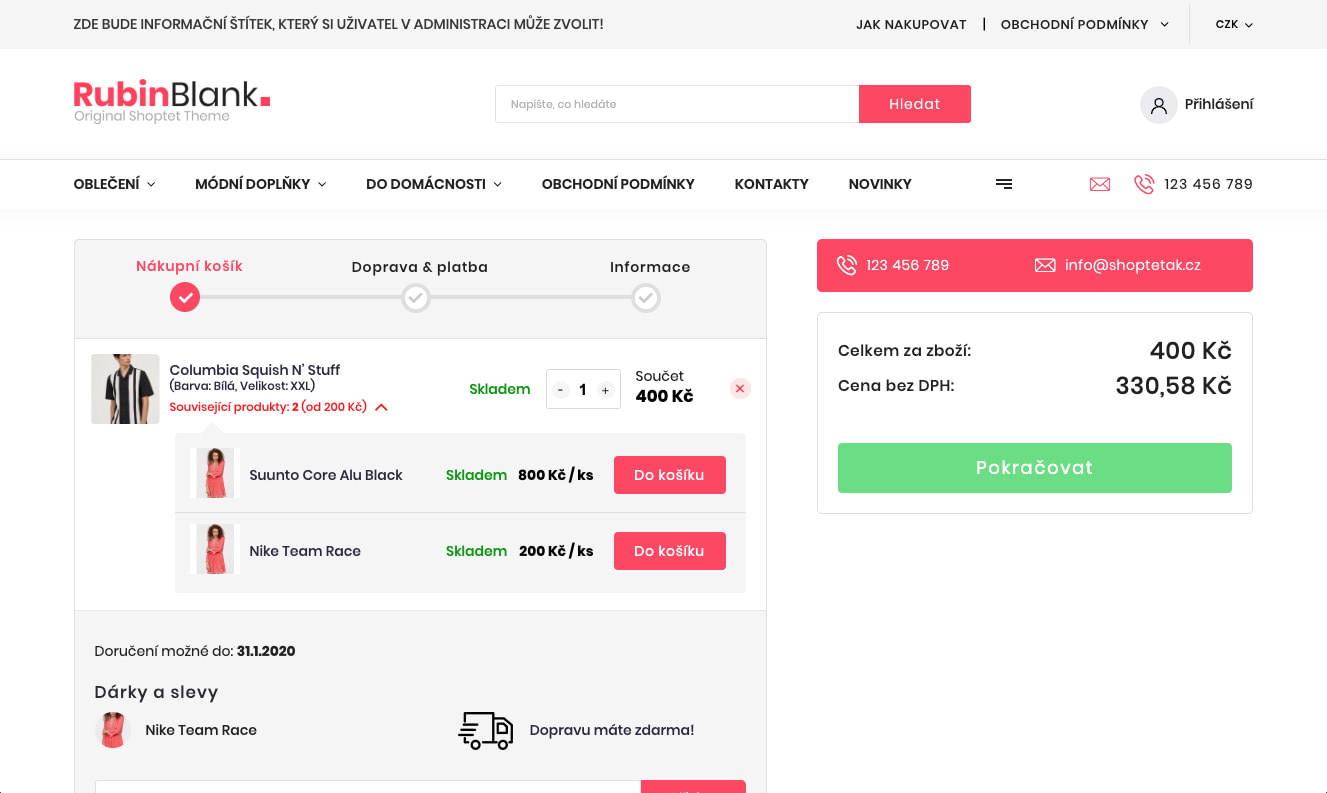
- Košík s prehľadným výpisom súvisiacich produktov

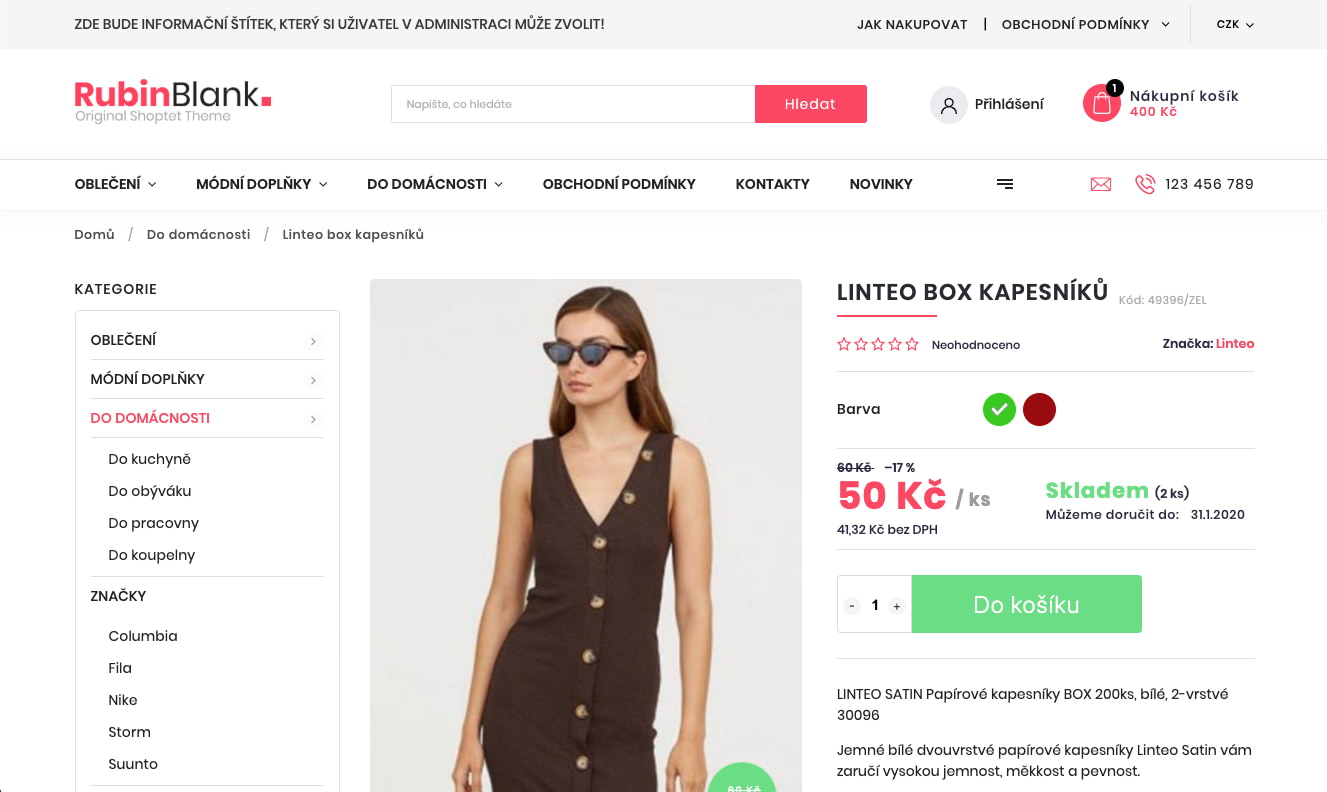
- Čistý a prehľadný detail produktu
- Možnosť požití sidebarov aj na hlavnej strane

- Prehľadný dizajn komentárov

Ako šablónu Rubin aktivovať?
Stačí si na tejto stránke objednať tento doplnok. Od toho momentu budete mať na svojom e-shope aktívny šablónu Rubin, ktorú si môžete ďalej upravovať podľa svojich predstáv.
A čo na záver?
Ak šablónu Rubin kombinujete s iným doplnkom alebo individuálne úpravou, môže sa stať, že budú vzájomne kolidovať. Aj keď šablóna nezaručuje funkčnosť ďalších externých doplnkov, môžete v takomto momente informovať autora doplnku, ktorý sa pokúsi situáciu vyriešiť.

-1.jpg)








.jpg)
